At SpeedX Marketing, we are a leading provider of innovative IT solutions tailored to meet your specific business needs. With years of expertise and a team of skilled professionals, we offer cutting-edge technology solutions that drive growth and efficiency.

Captivating images are a must for any business or e-commerce website. They do more than just look good—they can boost your website’s ranking, improve user experience, and drive conversions. Optimizing images for search engines is a key part of building a successful online presence. While there are many strategies for SEO, image optimization is often overlooked despite its importance. This process not only enhances your site’s visual appeal but also improves load times and search engine rankings. In this article, we’ll explore why image optimization matters and share 14 tips to help you make the most of your visuals for better SEO performance. Let’s start with the basics.

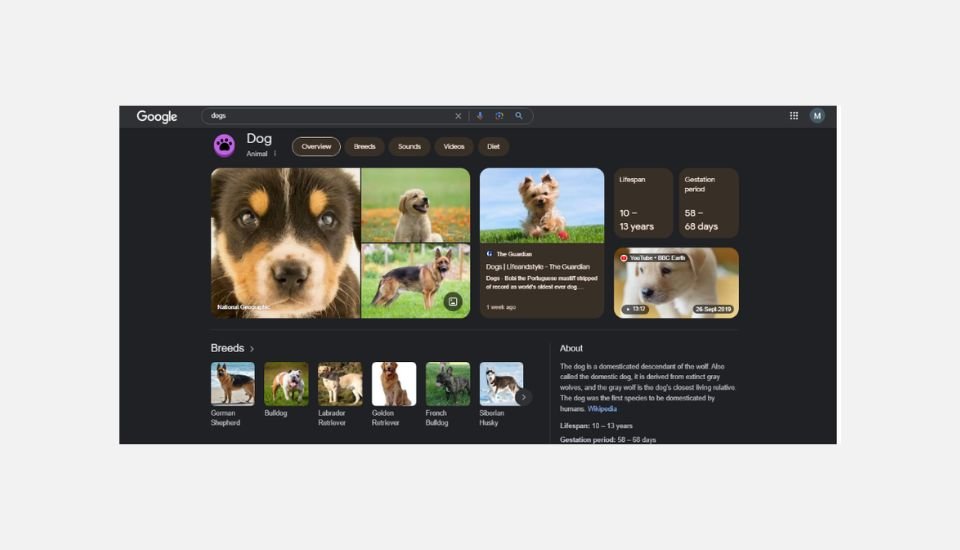
Seeing beautiful dog pictures and informative summaries alongside your search is called a featured snippet (or knowledge panel), and Google does this to give you a more engaging and informative search experience at a glance, recognizing that images can be powerful attention grabbers and often convey information quickly.
Let us consider an online clothing store with a wide variety of menswear, womenswear and children. The store’s owner lists all the products on his website. But the clothes images (products) are not properly resized and they are taking too long to load. This can be frustrating for potential customers which may result in sales drop. Here’s where Image Optimization comes in.
Image optimization is the process of making images or graphics better for use on the internet. It involves reducing the file size of images without sacrificing too much quality. This helps websites load faster, which is important for a better user experience. Image optimization can include adding the relevant images, compressing images, choosing the right file format, adding images alt tags, and adjusting settings to find a balance between good quality and small file size. The image optimization enhances user engagement and lets the search engine crawlers understand the web page content.
Forget fancy filters and perfect lighting – in the digital world, even the most stunning image needs a secret weapon: image optimization. It’s not just about aesthetics anymore; it’s about unlocking the true potential of your visuals for search engine visibility and user engagement.
Here’s why optimizing your images matters.


Website speed is measured on how fast a web page loads, and the Image optimization process makes the web pages load faster. Proper image optimization helps visitors in better browsing
experience which leads to low bounce rate and ultimately more conversions. According to Akamai, a delay of two seconds in web page load time or speed can increase bounce rate up to 103%.
Google stated that images and JavaScript are the noteworthy contributors to page weight and affect the page speed. So it’s crucial to optimize the website speed. Enhancing your website’s performance by reducing page load times, contributes significantly to a better user experience. This improved browsing positively influences your site’s search engine rankings, leading to increased user engagement, higher conversion rates, and customer retention.
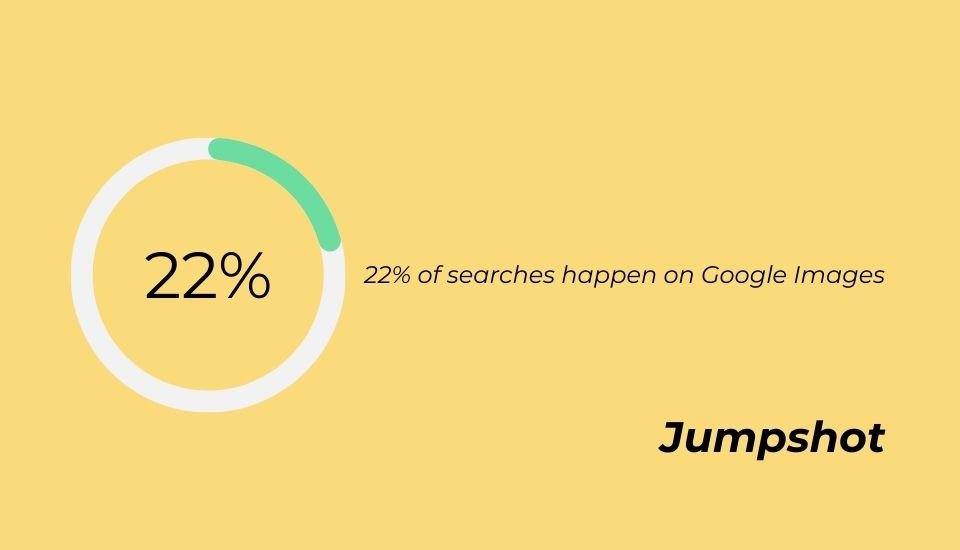
A picture worth a thousand words. Optimized images are crucial for improving your website’s search performance in two key ways. First, they help search engines understand your content better, leading to a higher chance of your website and images appearing in search results. This is especially important as visual search becomes more prominent, with a significant portion of about 62% younger consumers favoring it. Second, Site speed on desktop and mobile serves as one of the factors influencing its ranking algorithm.Optimized images contribute to faster page load times, a critical factor in search engine ranking algorithms. Findings from Moz indicate that Google might particularly assess the time to first byte when evaluating page speed. When a page is slow, search engines end up crawling fewer pages within their allocated crawl budget, potentially impacting the indexing and ultimately the ranking of your website adversely. By ensuring your images are the right size and format, you avoid slowing down your website and potentially harming your search ranking. Ultimately, optimized images enhance the user experience and improve your website’s visibility in search results.
Strategically using optimized images can significantly boost dwell time on your website. Compelling visuals break up lengthy text, improve readability, and capture user attention. This keeps them engaged, encouraging them to explore further and delve deeper into your content. Since dwell time is considered a potential ranking factor in SEO, optimized images become a valuable tool for enhancing your website’s SEO.
Investing in image optimization isn’t just about making your photos pretty; it’s about making them strategic tools that drive traffic, engage users, and ultimately, help your website thrive in the ever-evolving online landscape. So, ditch the quick upload and learn how images appear on Google Search Results.
The images you encounter on Google searches and its various platforms aren’t random selections. This seemingly simple question, “How do images appear in Google’s search results and platforms?”, delves into a fascinating interplay of automated algorithms, human expertise, and website optimization strategies. Through this exploration, we’ll uncover the factors that influence which images are chosen to visually accompany your search queries, ultimately shaping your online experience.
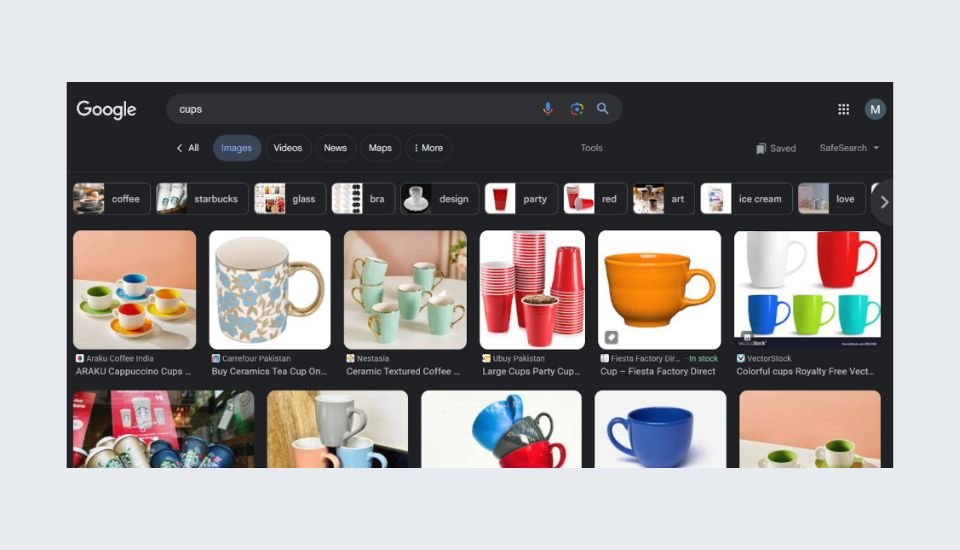
Google’s incredibly popular image search is a text based query that can be reached via the “Images” tab that appears beneath the Google search box for most searches. Google algorithms show the best and relevant images baBecause visibility in these results can bring people to your website and introduce them to your brand, inclusion in image search is fundamental to many SEO and content marketing strategies.

In “Image Search” Google algorithms extract results based on the content, page title, image title, captions and metadata or alt tags.
Visual search (also known as reverse photo search) is a type of search technology that relies on images rather than text. Instead of using words to find information, users provide an image as a search query. This method is known for its content-based image retrieval (CBIR) technique, where the search engine analyzes the visual characteristics of the provided image to identify and retrieve similar or related images from a database. In Visual Search, search engines use artificial intelligence and machine learning algorithms to display the desired results.

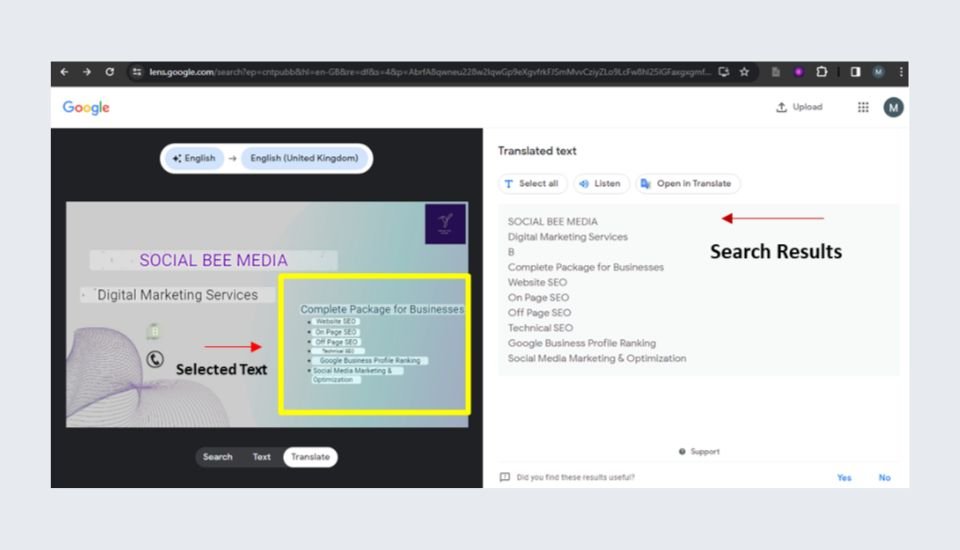
Above Image shows Google’s Visual Search Results that revolutionize the search experience by categorizing outcomes into Search, Text, and Translate. By allowing users to select a specific part of an image, Google not only displays relevant visually similar images but also presents websites/ web pages that have used them.

The translate feature in visual search works by selecting and interacting with text within those images. By offering options to translate, listen, or copy the text, Google enhances accessibility and user experience, catering to a diverse audience and facilitating a seamless flow of information across languages and preferences.
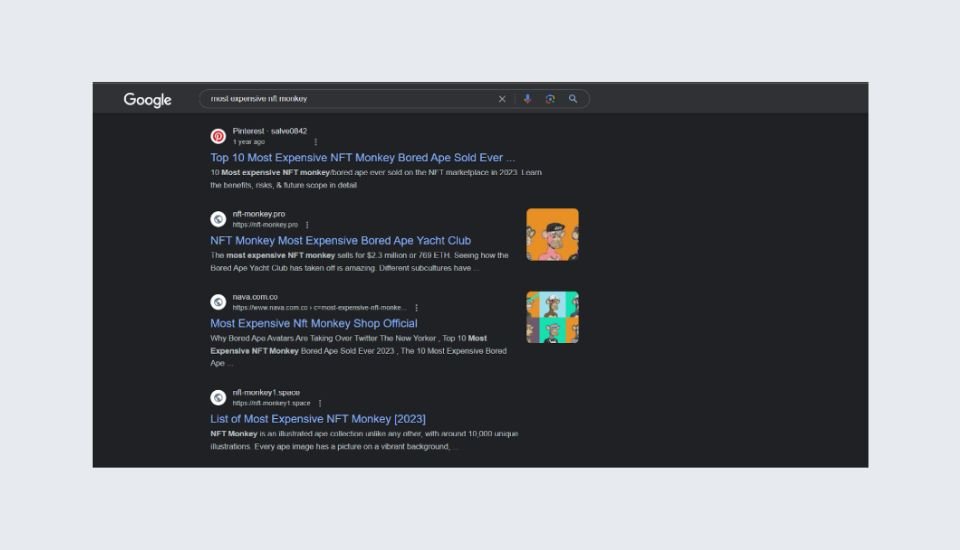
Images are shown on the right side in SERP’s results. These images provide information about the URLs on that page. By default, the thumbnail images will be displayed automatically whenever they are available in your custom search results.Google provides tips on how to choose images that are shown in SERP’s results.

When searching for the “most expensive NFT monkey,” Google displays SERP results both with and without thumbnail images. Thumbnails that visually represent the search query are prioritized by Google. Websites featuring thumbnail tags, clear, high-quality images of the priciest NFT monkey are more likely to have a thumbnail.
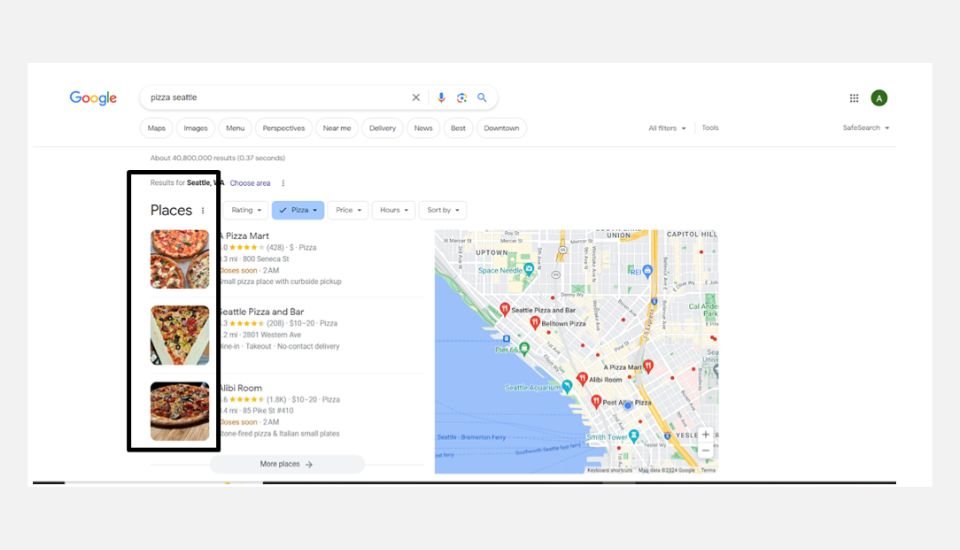
Ever searched for a local business and seen their storefront pictures right there in the search results? That’s the power of a well-optimized Google Business Profile (GBP), and a key part of that optimization are pictures.If you search for “Pizza Seattle” Google displays physical pizza cafes and pulls the best pizza images for you. Uploading high-quality photos to your profile is crucial. Google will display all the photos you add, along with any pictures customers choose to share publicly.

Whenever we search for a local service, Google prioritizes relevant and informative results and displays interior, exterior, and major products to fulfill the search intent and provide the best user experience.
Image packs are groups of pictures that Google shows when you search for something. You’ll see them in a line across the search results page. They can pop up anywhere in the regular search results.
The point of image packs is to give users a visual answer to what they’re looking for. Google decides with its algorithms when it’s better to show pictures instead of just words. If it thinks pictures will help, it puts them in a row for you to see.

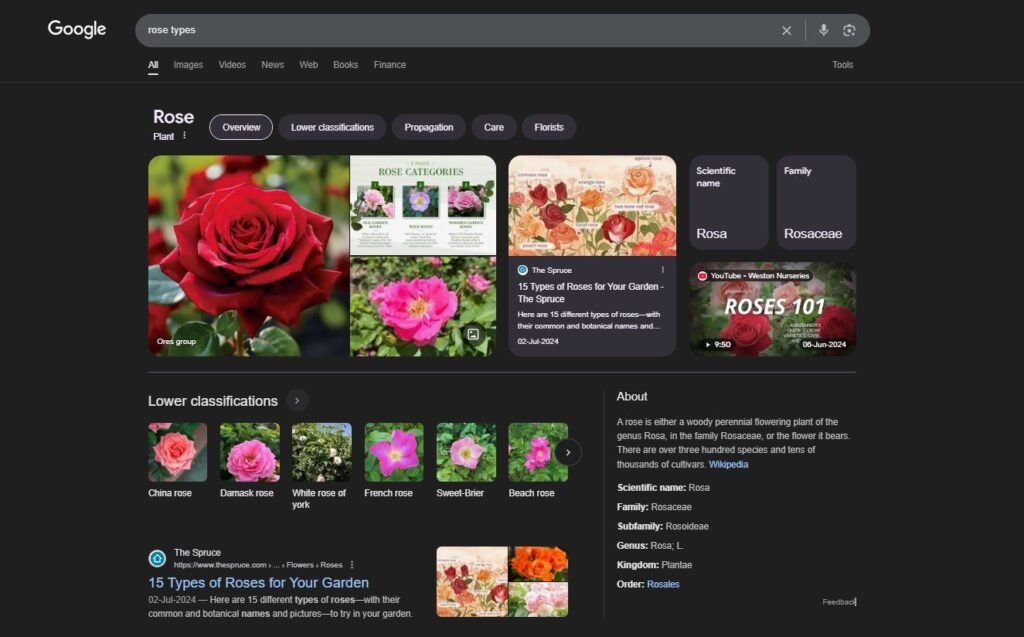
User behavior also plays a role in how images appear in Google SERP’s Results. If Google sees a lot of clicks on image results for a particular search query, they’re more likely to show an image pack in the future.In the query for red roses types, google displays two rows of red roses pictures at the top and then SERP results with roses pictures.
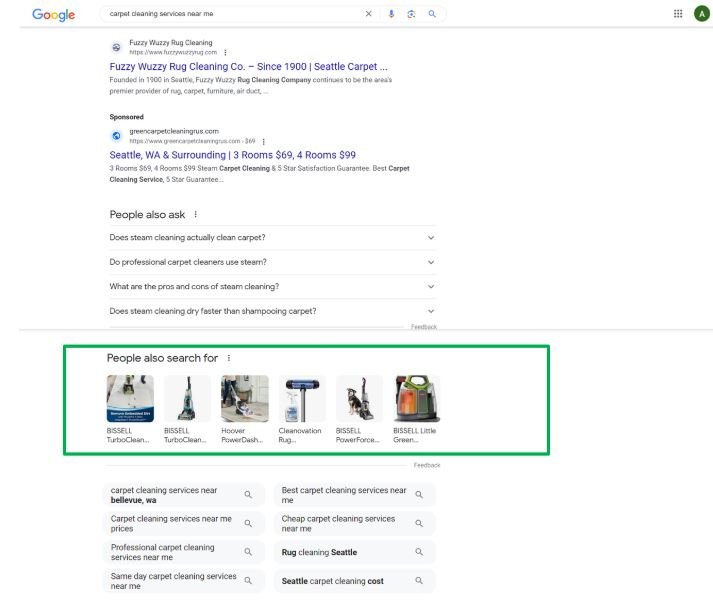
When you search for something on Google, you might notice a section that says “People also search for.” This feature, known as “associated searches” or “ASF,” is designed to expand user’s search intent, helping users discover more information and broaden their understanding about that topic. It focuses on suggesting related topics that might be of interest based on what users commonly look for. The inclusion of images in these suggestions aims to make the search experience more visually engaging, providing you with a quick and visual overview of related topics that could be relevant to your original search. Essentially, it’s like a friendly guide suggesting other things you might want to explore based on what people usually search for.

In the above example, Google shows images of carpet cleaning products with ASF. It’s like a bonus feature where Google tries to anticipate your needs by showcasing relevant products with images that might be helpful in achieving your goal of carpet cleaning. So, while ASF focuses on related search terms, the image results provide visual suggestions to directly assist your carpet cleaning mission.
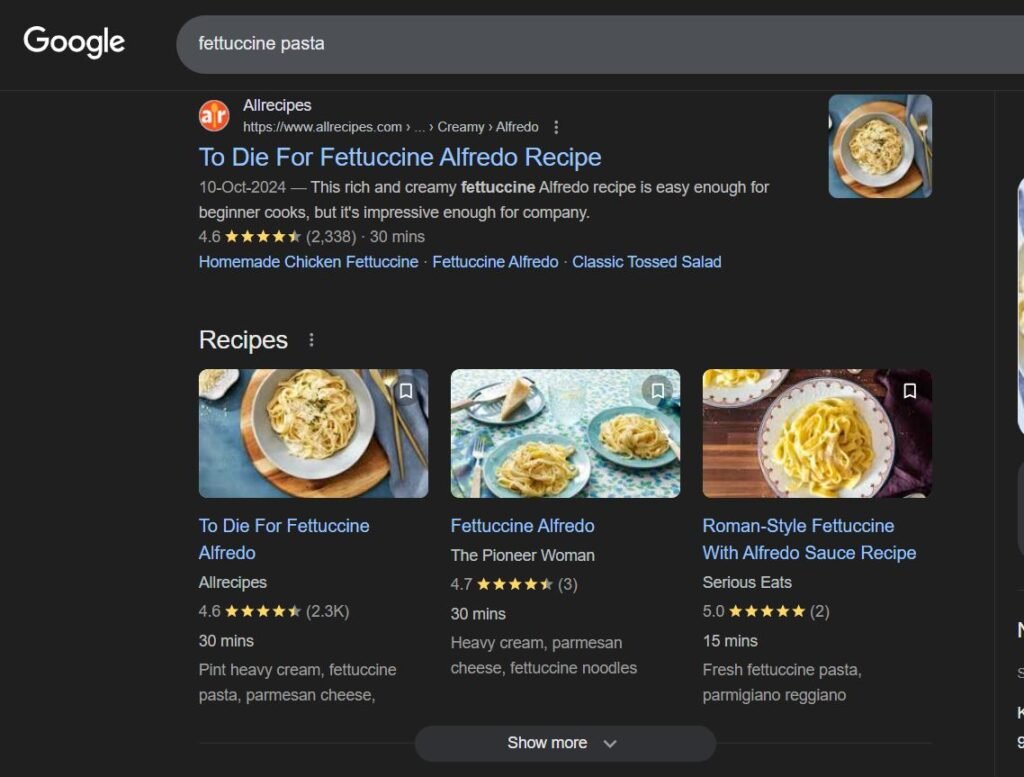
Google makes searching for recipes a breeze! When you look up a dish, you’re not just shown a list of websites. Google shows you “snippets” that are like mini recipe cards. These snippets often include a mouthwatering picture of the finished dish to grab your attention. But that’s not all! Google also shows the cooking time, the ingredients you’ll need, any user ratings to gauge popularity, and the website name where you’ll find the full recipe.
These snippets come from a special coding called “structured data.” It tells Google exactly what information to show, like the image and details, making it easier for you to find the perfect recipe at a glance.

The above results are for fettuccine alfredo pasta recipes. Google showed around 5 rows rich recipe snippets with the best visuals to satisfy the taste buds of the users. Users can save or bookmark these recipes too.
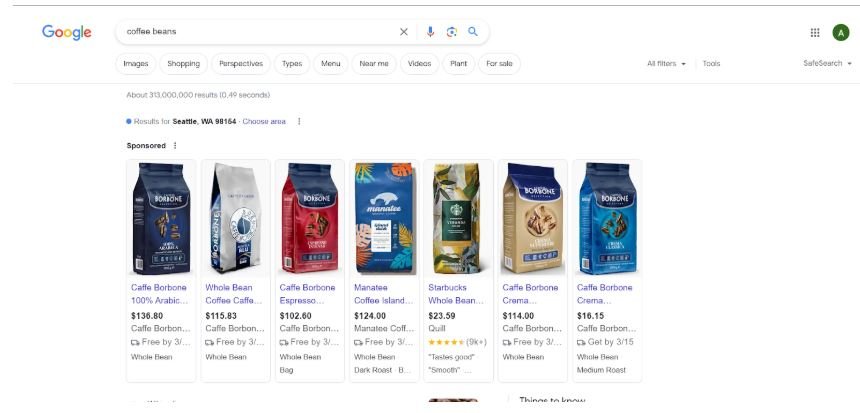
Whenever a user input a query with commercial intent , Google shows products images from different ecommerce websites. The Google SERP turns into a shop in which users can see product images and by clicking on that image it loads more information about the products. Websites can provide structured data to Google, which includes details like product information, pricing, and availability. Google leverages this data to populate product blocks.

The above results are for “Coffee Beans” in which Google provides the best results with product blocks (Images) at the top. You can see further information like the number of websites selling coffee beans, rating, average price and more by clicking on the products.

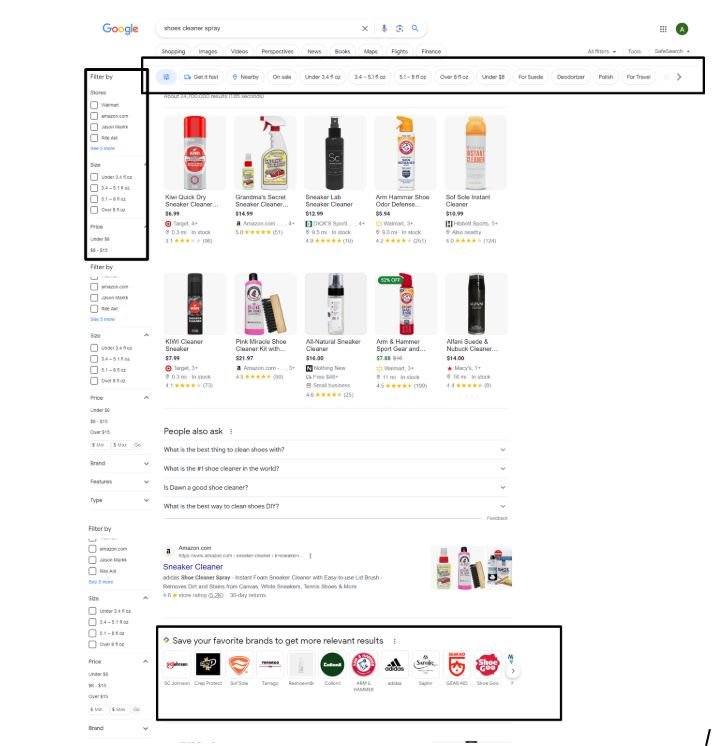
For shoes cleaner spray, Google SERPs transformed to an ecommerce page (merchant center) which allows users to get customized results (products) by applying different filters and save their favorite brand by recognizing its image.
Knowledge panels typically showcase relevant, high-quality images that visually represent the searched entity. This could be a person’s headshot for a celebrity, a product picture for an item, or a landmark photo for a location. These images help users quickly grasp the essence of the entity and enhance the overall understanding of the information presented.

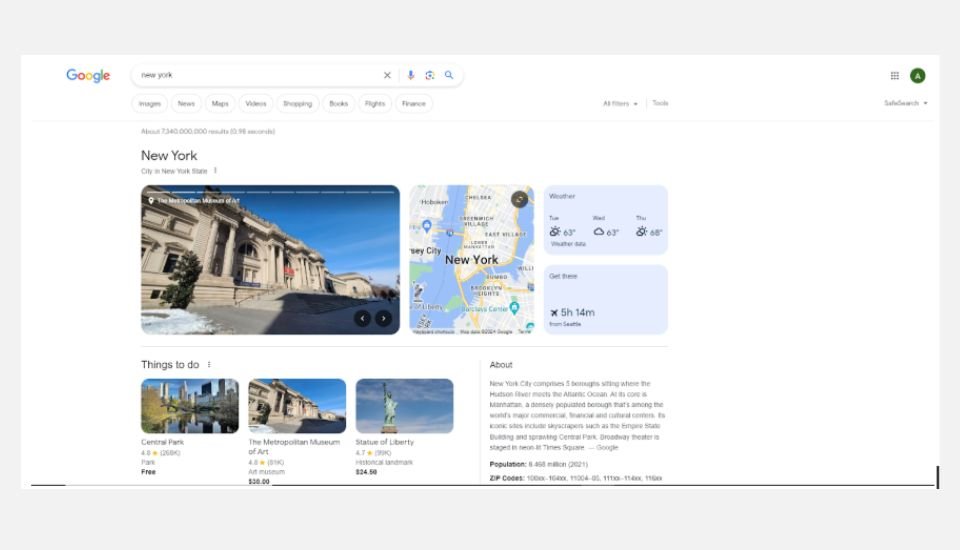
When we search for a location in Google, it shows the best places of that location in the form of stories along with the best places to visit, location on map and more.
The visual landscape you encounter online is a diverse tapestry. Images play a crucial role in capturing attention and conveying information. Understanding the purpose behind the visuals can enhance your online experience.
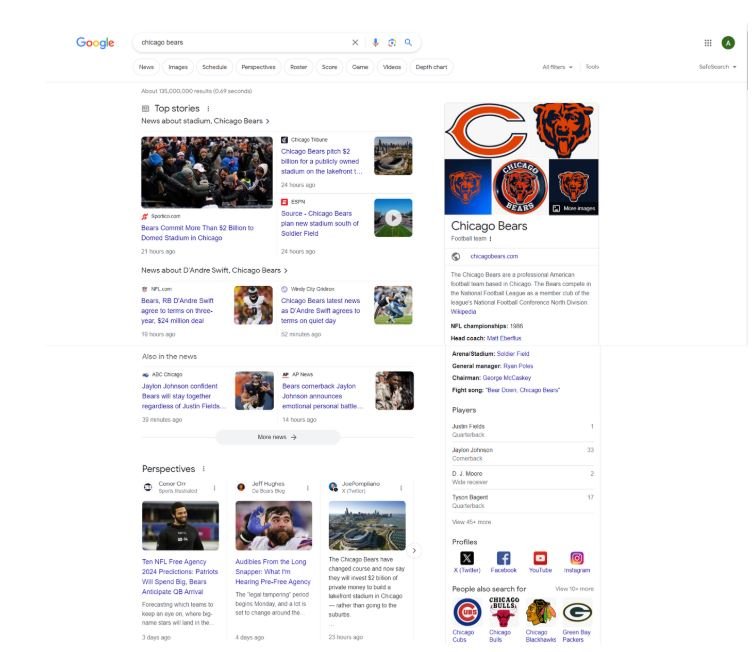
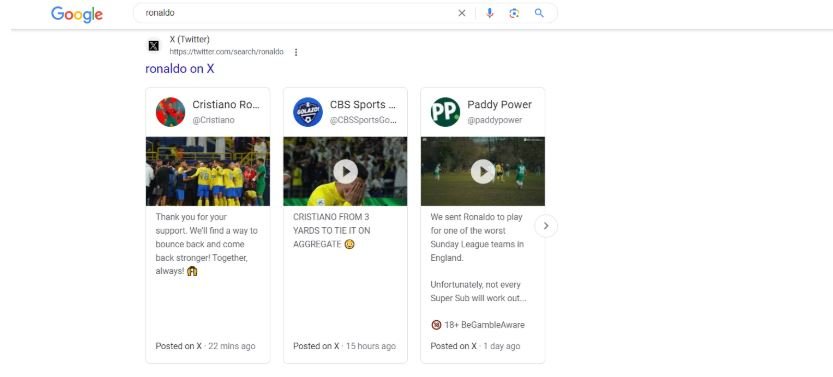
Top stories, Google Doodles, and social media photos each utilize imagery strategically, catering to distinct goals.

Google displays top stories trending with the relevant images.

Google displays Twitter Cards with images and videos results
Unlock the potential of your online presence with these 11 proven tips on how to do image SEO. From choosing the right format and compressing images for faster load times to creating unique visuals that stand out and avoiding copyright pitfalls, these strategies will elevate your website’s performance. Learn the importance of customized file names, SEO-friendly alt text, and optimizing page titles, while also ensuring mobile-friendliness and structured data integration. With a focus on enhancing user experience and search engine rankings, these tips provide a comprehensive guide to image optimization in the ever-evolving landscape of SEO.
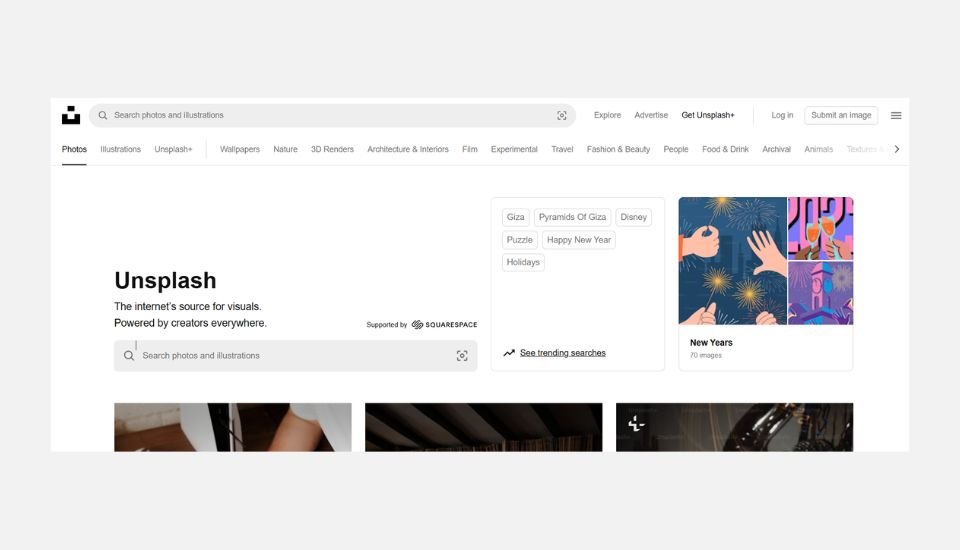
Creating unique images is vital for establishing a distinctive online presence and improving overall user experience. While stock photos provide convenience, relying on them may compromise your website’s ability to stand out. Original and unique images are as necessary as unique content on your website. Original, high-quality images not only captivate your audience but also increase the likelihood of achieving higher rankings in relevant searches. Unique images also enhance your credibility in Google Search Engine. It’s crucial to be mindful of copyright regulations to avoid legal issues when using images, and platforms like Google Images or dedicated free image websites can help filter results based on reuse rights. To access free images without copyright restrictions, consider reputable websites such as Unsplash, Pexels, and Pixabay, where you can find a diverse range of high-quality images for commercial use without the need for attribution.
Creating unique or original images is worthless if not relevant with the content. Relevant images not only win users trust but also increase engagement and eventually reduces the bounce rate. So, the images should be relevant to your content and category.
Consider an e-commerce clothing store. Including irrelevant, stock photos of models instead of showcasing the actual clothing items hinders SEO and user experience. Search engines struggle to understand the product’s essence through generic images, affecting image search ranking. Furthermore, irrelevant visuals fail to convey the clothing’s design, material, or fit, leaving potential customers unengaged and less likely to convert.

Picture Credit: Unsplash
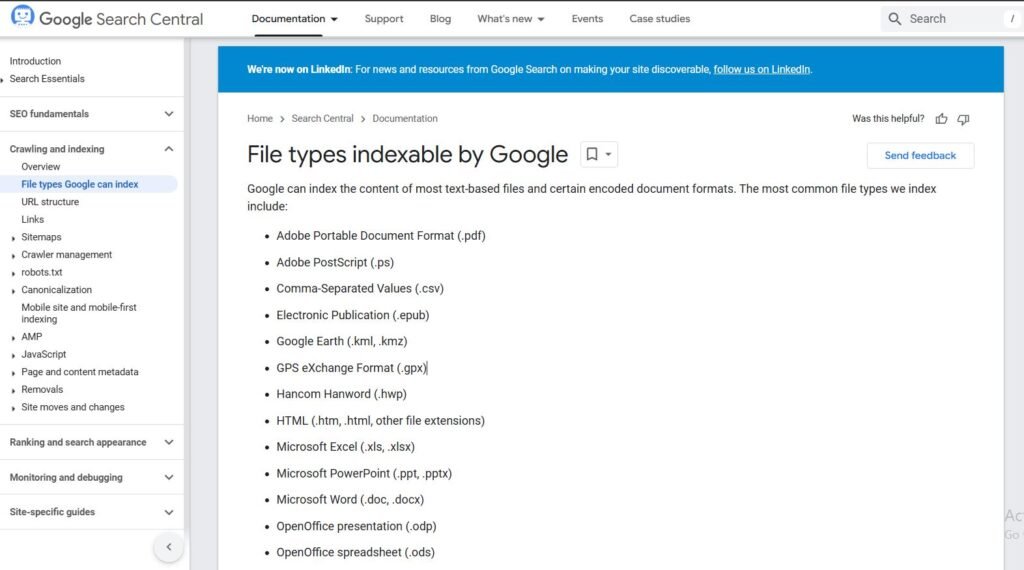
Image Format refers to the image file type. The images that are displayed in search engines can be of different file formats. Choosing the right image format or image file is crucial to ensure visuals clarity and visibility for users. It’s equally important to choose the image format that is compatible with Google indexing standards. The recommended format for optimal image optimization is WebP, known for its efficient compression without compromising quality.
Google Search Engine index images in various formats given below
Including:

Understanding the details of each image format is crucial for achieving optimal results in SEO practices. Now, we will compare various image formats, delving into their individual strengths and weaknesses, to discern the most effective image format for SEO optimization. By examining each format, you will gain invaluable insights into making informed decisions that optimize both image quality and website ranking.
By reading the above formats, choose the format that best fits for your website performance. The visuals you want on your website and how much speed optimization you need will help you to choose the image format.
By following these steps, you’ll not only convert images to the best format for SEO but also organize them into structured folders, enhancing the overall optimization of your website.
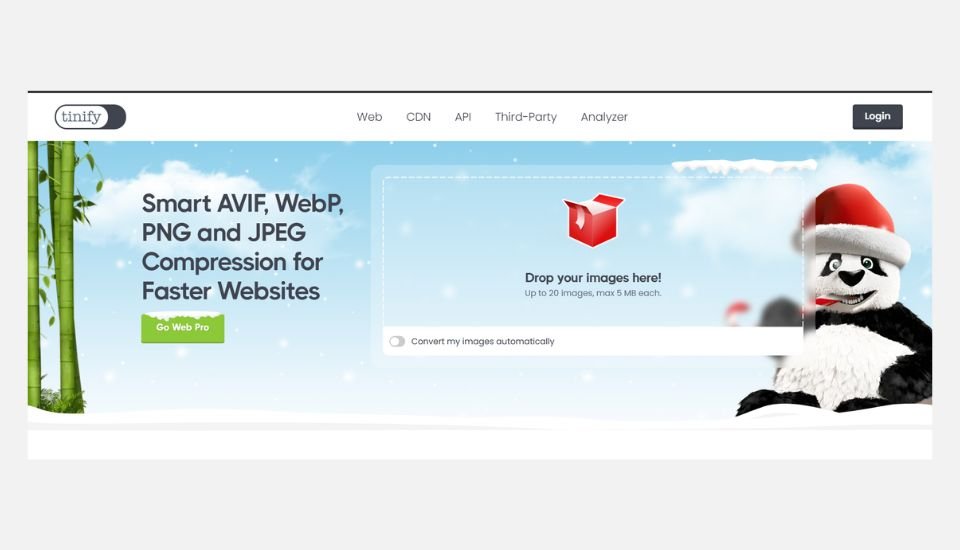
Image compression process refers to reducing the image file size. The reduced image size helps in better page loading speed and occupy less space. Optimizing images through compression is an essential aspect of SEO. Large image file size takes more time to load and it can increase the bounce rate. Slow loading pages distract the potential customers or readers which results in sales drop. Moreover, large image file size requires more bandwidth that can reduce the optimal web hosting performance. So, it’s advisable to reduce or compress image file size efficiently. Efficient compression must strike a balance between reducing file sizes and maintaining image quality. Using tools and plugins streamlines this process, ensuring that your website remains visually appealing while delivering faster loading speeds.
While there is no one-size-fits-all answer, it’s generally recommended to keep image file sizes below 100 KB for optimal SEO. However, the ideal size may vary based on the context and purpose of the image. Always aim for a balance between quality and file size to enhance user experience and page load times.

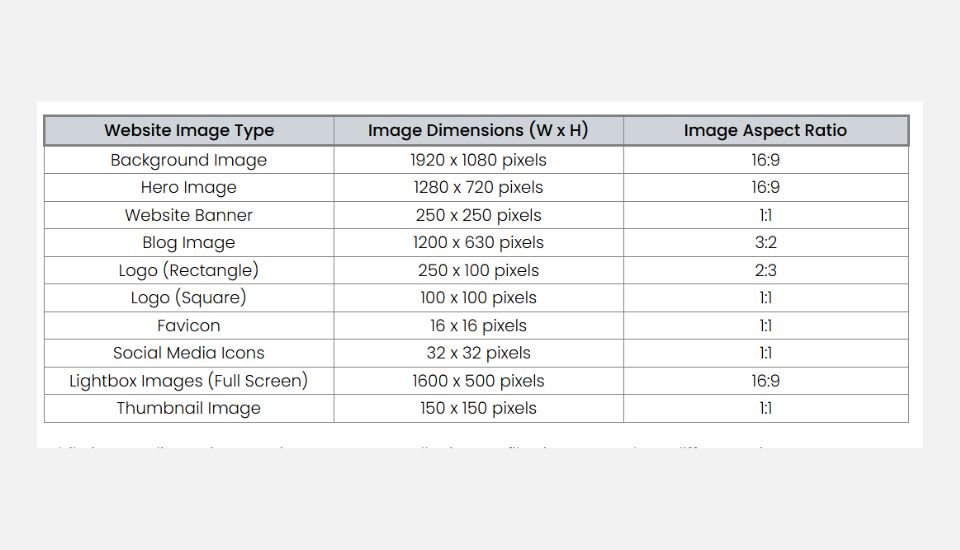
Image size and image file size are two different things. Image size refers to the dimensions of the image ( height or width in pixels) while image file size refers to the space it occupies (measured in Mbs or Kbs).
Images with large size take more time to load on screen. Sometimes, the image size is larger than the maximum display size of a webpage. But, the browser loads the complete image which slows down the web page speed. So, the image size optimization is very important for web page speed and display. To know the best image size, read the following guide.

Next question arises, how to resize images? Follow these steps:
1.Select the Right Tool: Begin by identifying a suitable image resizing tool such as Adobe Photoshop, GIMP, or online platforms like Pixlr, Bulk Resize Photos, or Canva.
2. Upload Your Image: Once you’ve chosen the tool, upload the image you wish to resize onto the platform.
3. Adjust Resize Settings: Depending on the tool, you’ll have options to adjust settings such as dimensions, aspect ratio, and resolution. Determine the desired dimensions or percentage of reduction for your image.
4. Preview and Fine-tune: Before finalizing the resize, preview the changes to ensure the image maintains its quality and clarity. Some tools offer side-by-side comparisons or real-time previews.
5. Save the Resized Image: Once satisfied with the resizing adjustments, save the image with a new filename or overwrite the original file, depending on your preference.
6. Integrate Resizing into Workflow: Incorporate image resizing as a regular step in your content creation process. Utilize batch resizing features or automate resizing tasks with scripts or plugins to streamline your workflow.
When implementing image SEO best practices, alt tags optimization becomes a crucial component for improved visibility and user experience. Alt tags help search engines to understand the context of the image. When a web browser can’t show an image for some reason, like if it’s slow to load or the file is missing, it will display alt text instead and helps people understand what the image is about, even if they can’t see it. Moreover, alt tags are also used by screen readers for visually impaired people. Alt tags serve as a text alternative for images, playing a vital role in on-page SEO. So, the images’ alt text must be optimized properly. By optimizing images alt text properly, you provide content to the search engines and align your images for the users search queries . By adopting the right techniques to optimize alt tags, you can ensure your images ranking in SERPs and Google Images (mentioned above). Now, we will discuss how to add alt tags to the images. When crafting alt text, prioritize descriptive language that accurately reflects the content of the image, providing valuable context for users, especially when images fail to load. Aim for a concise and informative alt tag, typically within the range of 125 characters or less, ensuring it remains both user-friendly and search engine-friendly. While it’s beneficial to include relevant keywords or LSI keywords in your alt text, ensure that the primary focus is on maintaining its relevance and usefulness to users. By adhering to these photo SEO guidelines, you not only enhance your website’s SEO friendliness but also contribute to a more inclusive and informative user experience.

Captions are the description of images that appear below the images in websites. In SEO, you can optimize these captions in many ways. Optimized image caption can enhance user experience, accessibility, and even help to achieve higher ranking in search results. Now, we will discuss how to optimize image captions for SEO?
Use Keywords in Caption: image captions can be utilized for SEO by placing focus keywords or LSI keywords. By adding keywords in the caption, you can create or increase relevance of your image with the page content. This will not only help search engines to understand the context of the image but also they will align the images with that specific keyword. This will eventually help in images ranking in search engines.
Write Descriptive and Informative Captions: Write descriptive and informative captions that provide context and valuable information about the image. Captions should accurately describe what is depicted in the image, helping search engines understand its content and relevance. Avoid generic or vague captions and strive to provide unique insights or details that enhance the user experience.
Utilize Captions to Add Additional Information: You can add additional information, tips and tricks and facts about that image in the caption.This will create a unique experience for users. In this way you can enhance user engagement and they will stay longer on your page.
Images file names serve a major purpose when you are optimizing your website’s images for search engines. When it comes to optimizing your website for search engines, don’t overlook the importance of renaming image files with relevant keywords. A default image name like “image_file_9785432.jpg” doesn’t provide any context to search engines, making it less likely for your images to appear in search results. Instead, opt for descriptive names such as a_bunch_of red_roses.png”, keeping them short and using hyphens to separate words for better readability by search engines. Incorporating keywords, like “blue denim jacket” for ecommerce products, enhances the chances of your images appearing in relevant searches. Additionally, writing detailed image descriptions allows you to include long-tail keywords, further improving your website’s visibility in search results.
The image file structure plays a vital role in how search engines evaluate and rank your content. When search engines crawl a website, they analyze not only the content but also the organization of files and folders. By grouping related images into category-specific subfolders, you provide a clear hierarchy and context for your images. This makes it easier for search engines to understand the thematic relevance of the images within each subfolder.
For instance, if you have a website about travel, organizing images into subfolders like “beaches,” “mountains,” or “cities” helps search engines recognize the diversity of your content. This organization aligns with user intent and enhances the chances of your images appearing in relevant search results.
On the contrary, if images are placed in generic folders or without a discernible structure, search engines may struggle to interpret the content’s context accurately. This could lead to a lower ranking in search results, affecting the overall visibility of your images. Therefore, a thoughtful and organized image file structure is a practical and impactful component of image SEO, contributing to improved search engine rankings and discoverability.
According to Google, it extracts information from the web page content, metadata and captions to understand the context of the image. So, the Strategic optimization of page titles and descriptions proves pivotal in image optimization practices. Google integrates these on-page elements into its image search algorithm, emphasizing the importance of aligning them with the content of your images. By ensuring that your page titles and descriptions accurately reflect the visual content, you enhance the overall optimization of your website. This synergy between on-page SEO elements and images not only contributes to higher visibility in image searches but also establishes a coherent and informative context for search engines, ultimately improving the discoverability and relevance of your visual content.
In the image SEO best practices, specifying image dimensions in the source code holds significant importance. Whether employing Accelerated Mobile Pages (AMP) or not, providing explicit dimensions enhances user experience and prevents Cumulative Layout Shift (CLS) issues. Moreover, defining dimensions can assist browsers to know the image size before CSS loads. Therefore, it’s important to include width and height attributes in the image HTML tag to define the dimensions explicitly. This allows browsers to allocate the necessary space for images during page rendering, minimizing layout shifts.. You can also employ CSS techniques to create aspect ratio boxes for images. This ensures that even if the actual image dimensions are not known beforehand, the layout won’t shift dramatically.
Making images responsive is imperative because of mobile search or mobile traffic. Google employs a “mobile-first indexing” approach when crawling and ranking web pages, prioritizing the mobile version of a site due to the significant rise in mobile searches.. Responsive image techniques are essential, ensuring images adapt seamlessly to various screen sizes. For WordPress users, plugins like Smush, ShortPixel, and Imagify facilitate image optimization. To achieve this, it is crucial to create responsive images that dynamically scale with the size of the user’s device. Ensuring that your images are mobile-friendly not only improves the visual appeal of your website on smartphones and tablets but also contributes to faster loading times and overall responsiveness. This practice aligns with the growing trend of mobile usage, enhancing user satisfaction and positively impacting your site’s SEO performance.
By implementing these strategies, you can make your images not only mobile-friendly but also responsive to the diverse range of devices used by your audience, ultimately contributing to a positive user experience and improved SEO performance.
Sitemaps are like a map to your website. They assist search engines in locating pages on your website to index. Integrating images into your website’s sitemap can be of great value in optimizing image SEO. By doing so, you enhance the chances of search engines efficiently crawling and indexing your images, ultimately improving their visibility in search results.
How to Add Images to Your Sitemap:
By incorporating images into your sitemap using SEO plugins like Yoast or RankMath, you streamline the process of making your visual content more accessible to search engines, ultimately improving its visibility and discoverability in search results.
Content Delivery Network is a cluster of servers that surround the whole world. They work like warehouses and deliver information from the closest distance. Let us understand with an example. Imagine a person searching for Nike shoes in Canada. The CDN servers in Canada will download the results rather than one in the United States or United Kingdom. So, a CDN is a geographically distributed network of servers that speeds up content delivery to users. By storing copies of your website’s files, including images, on servers around the world, a CDN ensures users download content from the closest server, significantly reducing download times.
There are different CDN providers for WordPress websites. Usually, we can implement CDN for image optimization in three ways. Firstly, you can install wordpress plugins like Bunny, KeyCDN, Rocket CDN and more. Secondly, you can use Cloudflare, and Sucuri. Nowadays, many wordpress hosting providers are offering CDN solutions in their package. You can purchase a CDN package along with your hosting plans. By following one of the above methods, you can optimize your website images.
Leveraging structured data markup is a powerful strategy in image SEO. By incorporating schema markup, you provide explicit information about your images to search engines, potentially leading to enhanced search results and rich snippets. Properly labeling images through structured data not only assists search engines in understanding the content but also contributes to improved visual search outcomes. This practice aligns with the evolving landscape of search algorithms, emphasizing the importance of providing context and structured information to enhance the relevance and visibility of your images.
By incorporating structured data markup for your images, you provide search engines with valuable information, potentially leading to enhanced visibility and richer results in search engine listings. This strategic approach aligns with contemporary SEO practices, emphasizing the importance of context and structured information in optimizing visual content for search.
The key takeaways emphasize the pivotal role of optimizing images for SEO, underscoring its critical importance. Ensuring that your website implements the provided tips is instrumental in reaping several benefits, including faster load times, an enhanced user experience, and improved search engine rankings. The interconnected nature of these elements underscores the significance of comprehensive image optimization strategies. As technology advances, particularly with the rise of voice search, optimizing images becomes even more integral to the overall success of your site. By adhering to these image optimization practices, you not only adapt to evolving search trends but also contribute to the long-term viability and competitiveness of your online presence. Therefore, embracing these strategies is more than just a recommendation; it is a strategic imperative for website owners seeking to excel in the dynamic landscape of SEO.